Web Game Development syllabus
Web Game Development syllabus
- Course: IT3049C - Web Game Development
- Instructor: Ben Leach, leachbc@mail.uc.edu
- Need help?
- Office Hours with Instructor By appointment - message me on MS Teams
- MS Teams - Post in General to seek help from me and your fellow students
- SoIT Learning Center: The center is staffed with a group of TAs who will be able to provide help and guidance.
- The hours will be announced soon.
NOTE: The instructor reserves the right to update this syllabus as class needs arise. Be assured that they will communicate to you any changes to the schedule, syllabus or policies quickly and efficiently.
Course Description
This course will provide a functional introduction to programming for Web games and similar interactive media. The result will be competency in popular web programming languages (e.g., JavaScript, HTML) and game programming frameworks. This will be demonstrated by the creation of the mechanics for their Web game projects. Topics may include: Web programming syntax, popular Web programming libraries for games, game loop, sprites, interactive GUI programming, and creating the game environment - Prerequisite Definition: To take this course you must: Have taken the following Courses IT1090C min grade C-,IT2040C min grade C-.
Prerequisites
- IT1090C - Computer Programming I
- IT2040C - Fundamentals of Web Development
If you need a refresher, take a look at the Beginner Materials.
Credit Hours and Course Format
3 credit hours; online.
Learning outcomes
- Put JavaScript code blocks in the body and head of an HTML5 document.
- Write a user-defined JS function and invoke it.
- Dynamically write HTML5 content via code with innerHTML and the DOM.
- Use conditional branching logic (if ..else).
- Use some of the basic capabilities of the built-in (intrinsic) date and time objects.
- Use common string and Math functions.
- Link dynamic content to a CSS style sheet.
- Create a HTML5 form for user input.
- Understand how to use JavasScript Regular Expressions in HTML5 Forms.
- Create a JavaScript application with a modern Dynamic GUI.
- Create games with Phaser
Course Policies and Grading
Attendance/Participation Expectations
- You are expected to participate in all class activities and show up for all classes.
- A MS Teams will be created for interacting with me and your fellow students.
Communication protocols
- I will post announcements on Canvas (make sure it’s connected to your email)
- For any communication with me send me a MS Teams message
- For any questions about the class material, please post that to MS Teams General
- Questions about code must include:
- a code example (or link to code in GitHub)
- what you are trying to do
- and what you have already tried
- You’re also encouraged to participate and answer any questions your classmates may post on MS Teams
- Questions about code must include:
Assignments
Assignments in this course include the following:
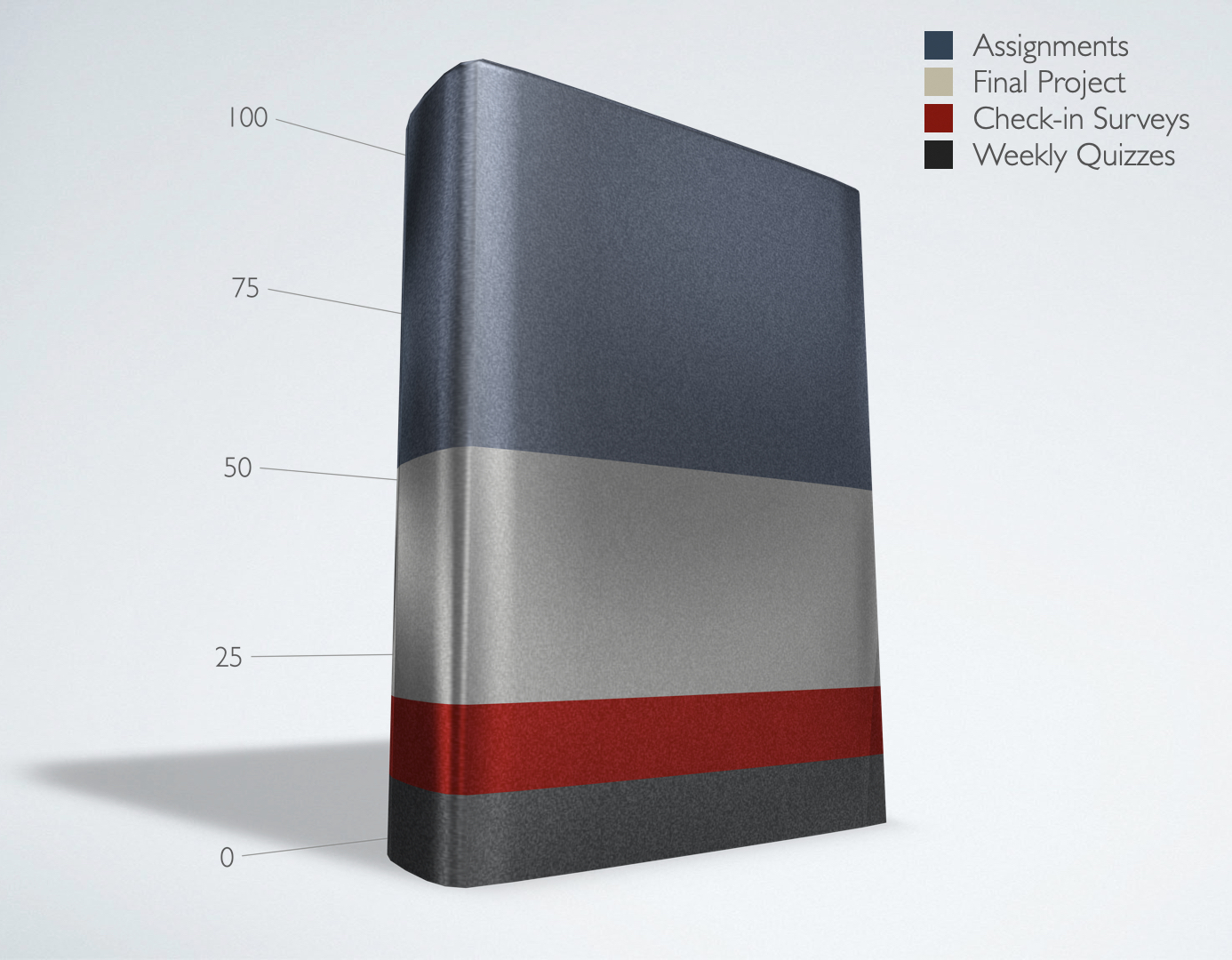
- Quizzes – 10%
- Only available until their due dates. Once it passed, it passed.
- Serves the purpose of collecting attendance. ensures that you’re checking the course every week.
- Check-in surveys – 10%
- This will be to collect early feedback from you on the course.
- Final Project – 30%
- Labs and Assignments – 50%
- Always due on Sundays.
- Extra Credit - X%
- I try, but don’t guarantee, to offer some extra credit options in every assignment.
- Automated tests (When it’s not a requirement already)
- Creativity (as long as requirements are fulfilled)
- Contributing the Labs and Syllabus Repositories with Fixes.

Late or Missing Assignment Policy
- Quizzes will not be accepted once the due date has passed.
- Assignments will not be accepted once the due date has passed.
- I will drop the 2 lowest grades you have, even if they are 0.
Assignment Submission Workflow and Expectations
- Accept the GitHub Classroom assignment
- this will copy the starter files for the assignment to a repository named as
<assignment name>-<your github username>
- this will copy the starter files for the assignment to a repository named as
- Clone down the project to your computer.
- Start modifying/writing your code to satisfy the assignment requirements.
- Make sure you commit your code frequently and use a descriptive commit messages.
- the best practice here is to commit at the end of every complete thought. (i.e.
modified the user class to validate the age input,updated the self assessment in the README file)
- the best practice here is to commit at the end of every complete thought. (i.e.
- Once you’re done with the assignment, confirm that you’ve updated the self evaluation and added any notes or reflections you had.
- Copy the Repository link and submit to Canvas.
Remember to: make sure your code is on GitHub and you didn’t just commit it locally.
Grading
- The assignment grades will be calculated based on 3 inputs:
- Your self assessment: You will need to give your self a grade and a justification on the
README.mdfile of every assignment. - Automated tests.
- TA reviewing your code and self assessment.
- Your self assessment: You will need to give your self a grade and a justification on the
Grading Scale
| Letter | Percentage |
|---|---|
| A | 93.00% and above |
| A- | 90.00%-92.99% |
| B+ | 87.00%-89.99% |
| B | 83.00%-86.99% |
| B- | 80.00%-82.99% |
| C+ | 77.00%-79.99% |
| C | 73.00%-76.99% |
| C- | 70.00%-72.99% |
| D+ | 67.00%-69.99% |
| D | 63.00%-66.99% |
| D- | 60.00%-62.99% |
| F | less than 60.00% |
Course Evaluation
The School of Information Technology requires that each course is evaluated each time it is taught. The School uses a confidential web-based system, CoursEval, for these evaluations. At the beginning of finals week,you will receive an email from the School Head, with “CoursEval” as the topic. There is a link on that email that takes you directly to the evaluation. The online system is anonymous. I will receive only a summary report of combined data after final grades have been submitted.
As an instructor, I greatly value your input regarding the strengths and areas for improvement of this course. Your feedback is essential for me to continually improve instruction and provide for quality student learning and outcomes.
Service Level Agreement
Communication policies
- I will acknowledge/respond to all emails within 48 hours
- I will do office hours on an as-needed, appointment-based system. Use the link on the top to schedule a meeting with me or the TA.
Late/Missing work
- I will not accept late or missing work. I am, however, dropping the lowest grades from your final grade.
Feedback
- Assignments will be graded and returned within 10 days of the due date.
- Most of the assignments will be accompanied by a suite of automatic tests that can give you an early feedback on your work.
- For the most part, passing tests means full grade, unless indicated otherwise.
Resources and Tools
Textbooks
There are no required materials for this course. I do however have some recommendations:
Online Course
Beginner Materials
Tools and Software Needed
- a GitHub Account on GitHub.com
- Sign up for the GitHub Student Developer Pack
- you can follow the following guide for Applying for a student developer pack - GitHub Help
- Visual Studio Code: Text Editor/IDE
- Node.js
- a Modern Web Browser: i.e. Chrome, Firefox,
GitHub
- Git and GitHub
Course Outline
The outline is subject to change.
1: Source Version Control (git)
- Development Environment Setup
- Source Version Control Using Git/Github
- Assignment: Online Portfolio
- Quiz 1: Syllabus
- Quiz 2: Source Version Control
2: JavaScript Fundamentals
- Web History/Architecture
- JavaScript Fundamentals
- Assignment: JS Exercise
- Quiz: JS Fundamentals
3: DOM and Forms
- DOM
- jQuery
- Web forms
- Input validation
- Regular Expressions
- Assignment: Rock Paper Scissors
- Quiz: DOM and Forms
4: JSON and Networking
- JavaScript Object Notation
- JSON methods
- Asynchronous JavaScript and XML
- XMLHttpRequest
- fetch
- WebRTC
- Assignment: Chatting Application (Lab)
- Quiz: JSON and Networking
- Check-in Survey1
5: Web Storage
- LocalStorage
- WebSQL
- IndexedDB
- PouchDB
- localForage
- Quiz: Web Storage
6: Canvas and Animation
- Canvas
- CSS Animation
- WebGL
- Quiz: Canvas API and Animation
- Assignment: Hangman
7: Web APIs
- Navigator
- Geolocation
- WebVR
- Web Workers
- Notification
- Quiz: Web APIs
- Extra Credit Assignment: (up to 10 points)
8: Phaser - Game Engine
- What is Phaser?
- What does Phaser offer
- How to get set up
- Build your first game
- Assignment: Phaser Tutorial (Lab)
- Final Project: Teams and Ideas
9: Phaser Continued
- Colliders
- Input Options
- Audio
- Physics
- Assignment: Phaser Game
- Final Project: Final Project Proposal
10: Debugging, Tooling and Testing
- Debugging applications with the Chrome Developer Tools
- Testing applications with Jest
- Automatically browser testing
- Tooling (Webpack and Babel)
11: Mobile Application Development
- What is Cordova?
- Building your first Cordova application
- Native Plugins
- Application Deployment
- Ionic Framework
12: Framework Comparison
- Framework vs Library
- Model-View-Controller
- Angular.js
- Angular
- React
13: Where to go from here?
- Server-side programming
- Desktop Application Development
- Electron
- Mobile Application Development
- Virtual Reality in JavaScript
- Machine Learning in JavaScript
- IoT in JavaScript
- TypeScript
UC Policies
Attendance
Students at the University of Cincinnati are expected to attend classes in order to meet the learning objectives for the course. Students are expected to follow the class attendance policy as outlined by the instructor. Students participating in official University sponsored activities, where the student is representing the University, will meet with instructor related to absences due to university-sponsored activities. When such absences occur, students need to provide documentation of the event(s), and work with the professor to develop a written plan for completion of missed assignments or other course requirements with as much advance notice as possible.
Communication
All university business must be conducted using a university assigned email account. The use of a personal, or non-university assigned email account to conduct university business is strictly prohibited. See full policy here.
Class Cancellation Policy:
In the rare case that a class must be cancelled, faculty will post an announcement on the LMS that will be emailed to students. Faculty will attempt to communicate class cancellations with as much advance notice as possible. Students should be sure that their LMS email is current and valid to ensure emails are received. If the University closes due to inclement weather or other emergency situations, there will be an announcement posted on Canvas (LMS) and if possible on the local news channels (TV and radio). Communications related to University closures will also be sent to the student’s cell phone number on record through the automatic University emergency text messaging system. Students should notify the University if they change their cell phone number to ensure they will receive these important emergency communications.
Academic Integrity
The University of Cincinnati is committed to academic integrity. A formal articulation of this commitment is articulated in the Student Code of Conduct. Any violation of these rules, including plagiarism or cheating will be handled on a case-by-case basis. At the least, you should anticipate a zero on an assignment, at the fullest extent, your violation will be reported to the university and the incident will be documented on your permanent record.
Accessibility and Special Needs
The University of Cincinnati is committed to providing all students with equal access to learning opportunities. Accessibility Resources is the official campus office that works to arrange for reasonable accommodations for students with an identified physical, psychological or cognitive disability (learning, ADD/ADHD, psychological, visual, hearing, physical, cognitive, medical condition, etc.) Students are encouraged to contact the Accessibility Resources Office to arrange for a confidential meeting to discuss services and accommodations. Contact should be initiated as soon as possible to allow adequate time for accommodations to be arranged.
Counseling Services
All UC students have access to counseling and mental health care through University Health Services (UHS), which can provide both psychotherapy and psychiatric services. In addition, Counseling and Psychological Services (CAPS) can provide professional counseling upon request; students may receive five free counseling sessions through CAPS without insurance. Students are encouraged to seek assistance for anxiety, depression, trauma/assault, adjustment to college life, interpersonal/relational difficulty, sexuality, family conflict, grief and loss, disordered eating and body image, alcohol and substance abuse, anger management, identity development, and any other issues or concerns. After hours, students may call UHS at 513-556-2564 or CAPS Cares at 513-556-0648. For urgent physician consultation after-hours, students may call 513-584-7777.
Title IX
Title IX is a federal civil rights law that prohibits discrimination on the basis of a person’s actual or perceived sex, gender, gender identity, gender expression, or sexual orientation. Title IX also address instances of sexual violence, dating or domestic violence, and stalking. If a student discloses a Title IX issue to a faculty member, the faculty member is required to forward that information to the Title IX Office. The Title IX office will follow up with the student and discuss how the University can take steps to address the impact on the student and the community. They will also inform the student of their rights and direct them to available resources. The priority is to make sure students are safe and successful here at the University of Cincinnati. Students are not required to talk to anyone in the Title IX Office. Students may also directly report any instance of sex or gender-based discrimination, harassment or violence to the Title IX office at 513-556-3349. Students who wish to know more about their rights and resources on campus, they can consult the Title IX website or contact the Title IX office directly at 513-556-3349.