2. JavaScript Exercise
Table of contents
Exercise Goals
This is a collection of JavaScript exercises and coding challenges. The focus in this assignment is to:
- Practice problem solving.
- Practice JavaScript fundamentals.
- Practice using the official documentation. (We’ll be using many documentations for many libraries so it’s good to start here)
Instructions
- Accept the Assignment on Canvas.
- This will create a repository for you with a few starting files.
. ├── .vscode │ └── settings.json ├── src │ ├── __tests__ │ │ ├── 1.numbers.js │ │ ├── 2.strings.js │ │ ├── 3.arrays.js │ │ ├── 4.logicalOperators.js │ │ ├── 5.flowControl.js │ │ └── 6.equality.js │ ├── 1.numbers.js ⬅️ │ ├── 2.strings.js ⬅️ │ ├── 3.arrays.js ⬅️ │ ├── 4.logicalOperators.js ⬅️ │ ├── 5.flowControl.js ⬅️ │ └── 6.equality.js ⬅️ ├── .eslintrc.json ├── .gitignore ├── package-lock.json ├── package.json └── README.md 🔼: update this once done - you will only be working on the files marked with the arrows
- This will create a repository for you with a few starting files.
- Clone down the repository to your local computer.
- Install the project dependencies using the
npm installcommand.- make sure you’re in the project directory in the terminal before you run this command.
Run the project tests using
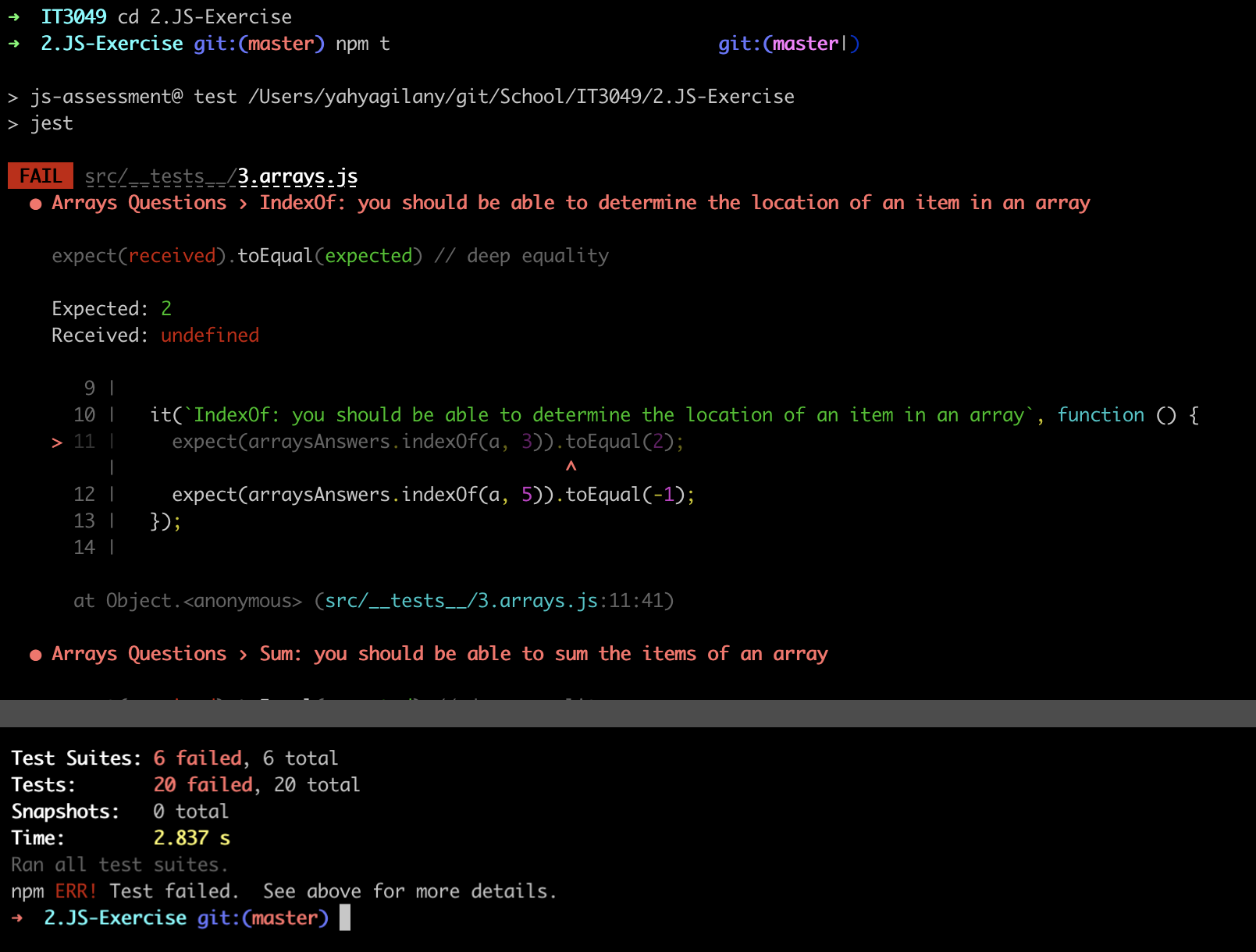
npm testYou should see all the tests failing like so:
- Our task would be to implement the functions in the
srcfiles (marked with ⬅️ arrow above) untill all the tests pass. at the end of each test, commit your code

git commit -m "finished test xyz".- DONT FORGET to Update the README.md file with your self assessment
- Your grade
- Self Reflection
- How long it took you to complete the assignment
- push your code.
Demo 1:
Setup
- Navigate to your repository in the command line.
- You can either use the
cd PATH_TO_FOLDERcommand.
- in my case the command was
cd /Users/bleach/git/School/IT3049/2.JS-Exercise - use the
pwdcommand toPrintWorkingDirectory and confirm your location - OR You could open VSCode integrated terminal window and it will open in the termianl already in the right path.
- You can either use the
- Installing the dependencies
npm install - Run the tests using
npm test.
- notice all the errors, our goal for this assignment is to resolve them all.
Getting Down to Business
Open the project in Visual Studio Code (Not Visual Studio)

Let’s try to solve a couple of those tests.
- Open the file
src/1.numbers.js. Particulary//parseInt: should use parseInt correctly to convert strings to integer numbers function parseInt (str) { return ; }- notice the function have an empty implementation. - We need to do something about that 🤔
Consulting the JS documeantion for the Number Data Type, you learn that there’s a function named Number.parseInt(). The documentations shows usage examples, and specifies the parameters and return type of the function.

Key Takeways:
- Be careful the Radix does not default to 10!, so we’ll have to set that optional parameter as follows
function parseInt(str) { return Number.parseInt(str, 10); } - Don’t forget to
returnsomething from the function.
- Be careful the Radix does not default to 10!, so we’ll have to set that optional parameter as follows
Re-run the tests again and let’s see if it passes

- commit your code

git commit -m "finished test parseInt".
Demo 2:
- Well, no need for the setup steps here (you should already be in the directory)
- Open the file
src/3.arrays.js. Particulary/** * IndexOf: you should be able to determine the location of an item in an array * Example: * arr = [1,2,3,5,6] * calling the function like * indexoff(arr, 3); should return the index 2 */ function indexOf(arr, item) { return ; } - The
indexOfmethod is supposed to return the index of a certain element in an array. You can learn more about JS Built-in method here - my implementation for this is as follows
function indexOf(arr, item) { return arr.indexOf(item); } - Re-run the tests again and let’s see if it passes
commit your code

git commit -m "finished test: IndexOf".- On to the next test .. Rinse 🧼 and Repeat 🔁
Resources
- Standard JavaScript Built-in Objects > Number
- Standard JavaScript Built-in Objects > String
- Standard JavaScript Built-in Objects > Array